Fluid Typography in Webflow

Im Responsive Web Design ist es selbstverständlich, Elemente wie Bilder und Boxen durch prozentuale Größenangaben an die Breite oder Höhe des Browserfenster anzupassen. Die Schriftgröße war hier lange eine Ausnahme, da es nicht (bzw. nur mit JavaScript) möglich war, diese »flüssig« an die Breite des Sichtbereichs anzupassen. Zum Glück bietet CSS mit der clamp()-Funktion nun eine gute Lösung – die sich dank eines Tools leicht in Webflow einbinden lässt.
tldr;
Wer mit Webflow arbeitet bzw. Client-First von Finsweet nutzt, kennt vielleicht deren Herangehensweise, der Herausforderung fluider Typografie Herr zu werden, schön erläutert in diesem Video von Jonas Arleth zum Thema Fluid Design in Webflow. Sein hier vorgestellter Ansatz ist gut, bietet mir allerdings zu wenig Flexibilität, um z.B. die Überschriften einzeln skalieren zu können. Daher hab ich ein eigenes Tool mithilfe von ChatGPT entwickelt, das die verschiednen Schriftgrößen als clamp()-Funktion errechnet und einzeln für jede Überschrift und Textgröße als CSS-Anweisung ausgibt. Wirf einen Blick auf den Fluid Type Generator oder lies weiter unten ein paar Erläuterungen dazu. Und sag mir gerne, was du davon hältst.
Der Weg zu Fluid Typography
Responsive Schrift im Web hieß bislang, sich mit Media-Queries und Breakpoints zu behelfen, um zumindest stufenweise die Schriftgröße je nach Bildschirmbreite anpassen zu können. Gerade bei größeren Projekte mit vielen unterschiedlichen Schriftgraden für Überschriften und Fließtexte wird das aber sehr schnell recht umfangreich und in der späteren Pflege mühsam.
Hier wäre es doch schön, einfach einen Wert angeben zu können, der sich automatisch an der Bildschirmbreite orientiert. Am besten ohne Breakpoints und zusätzlich flankiert durch eine minimale und maximale Schriftgröße.
Mit der viewport-abhängigen Breitenangabe vw für »viewport width« ist tatsächlich eine CSS-Einheit im Spiel, mit der auch die Schriftgröße auf die Breite des Browserfensters reagiert, wobei 1vw immer 1% der aktuellen Fensterbreite entspricht. Diese direkte Abhängigkeit bringt allerdings zwei Nachteile mit sich. Zum einen kann die so definierte Schriftgröße nicht durch individuelle Nutzereinstellungen überschrieben werden und birgt somit ein Accessibility-Problem. Zum anderen sorgt die direkte Abhängigkeit von der Bildschirmbreite für starke Schriftgrößen-Unterschiede zwischen kleinen und großen Bildschirmen. Hier wäre eine dezentere Änderung wünschenswert.
Beheben können wir beide Nachteile durch die calc()-Funktion, indem wir zum vw-Wert noch einen rem-Wert als Basisgröße ergänzen, z.B. font-size: calc(1rem + 2vw);. Durch den rem-Wert wird die Schriftgröße insgesamt wieder als rem deklariert und kann vom User überschrieben werden. Weiterhin wird die Änderung der Schriftgröße wird durch einen geringeren vw-Wert abgeschwächt.
Jetzt fehlt uns noch die Möglichkeit, einen Minimal- und Maximalwert in unsere Anweisung zu integrieren. Hier kommt uns die CSS-Funktion clamp() zur Hilfe. Diese Funktion enthält drei Werte, den Minimalwert, den bevorzugten Wert und den Maximalwert. Wir könnten also etwas schreiben, wie clamp(1.5rem, .5rem + 3vw, 3rem). Das funktioniert gut:
Dem findigen Beobachter wird aufgefallen sein, dass wir zwar bei einer bestimmten Fenstergröße den Minimal- bzw. Maximalwert erreichen, aus der Anweisung allerdings nicht genau hervorgeht, bei welchen Breiten genau die Grenzwerte eintreten. Dabei wäre es doch ideal, genau definieren zu können, dass beim einem Breakpoint von beispielsweise 568px die Schriftgröße nicht weiter unterschritten wird, oder beim Erreichen der Maximalbreite unserer Website von 1600px die Schriftgröße nicht weiter ansteigt.
Triggerwarnung: Mathe!
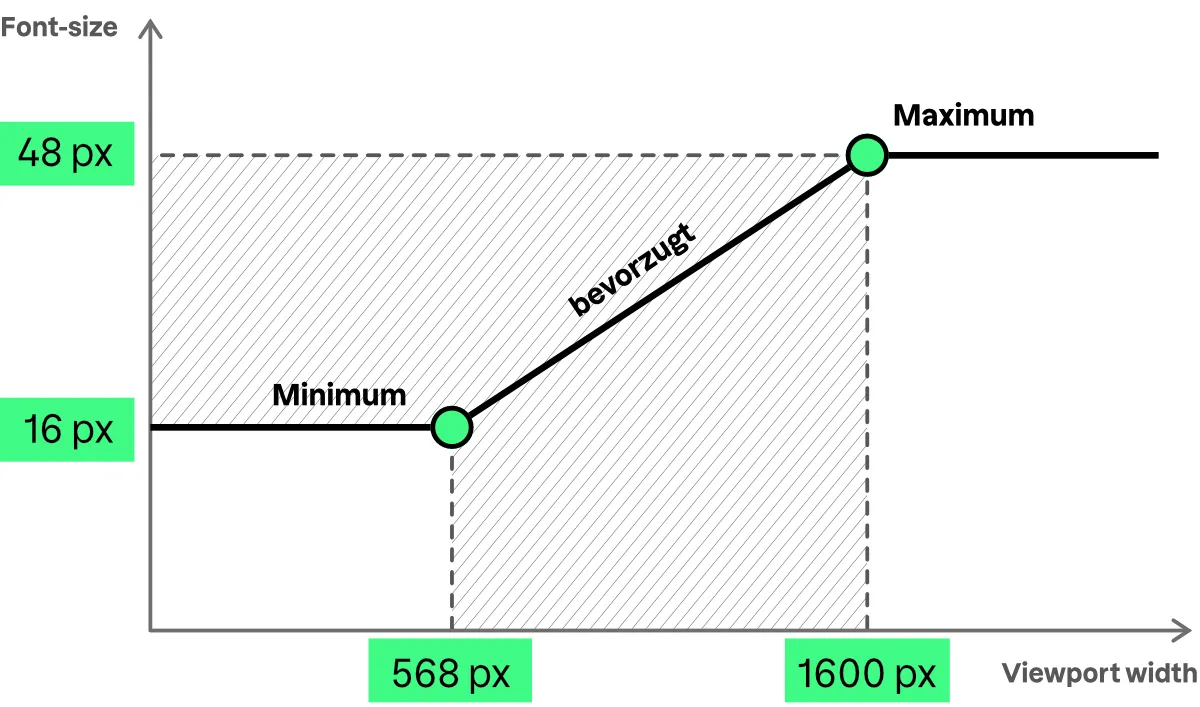
Kurzum, wir haben Glück, denn das lässt sich wunderbar mathematisch ausrücken. Das Verhalten unserer Schriftgröße über verschiedene Viewport-Breiten hinweg können wir schön in einem Graphen visualisieren (y=mx+b, für euch Mathe-Nerds da draußen). Wir benötigen dazu vier Werte: auf der X-Achse den unteren und oberen Breakpoint sowie auf der Y-Achse die minimale und maximale Schriftgröße.

Mit diesen vier Werten lässt sich die lineare Steigung und Position unserer Funktion berechnen, also wie sich die Schriftgröße zwischen der minimalen und maximalen Viewport-Breite verhält. Ich erspare euch hier die mathematischen Details. Wer aber noch nicht genug hat und das Schulwissen nochmal auffrischen möchte, kann sich gerne die ausführliche Herleitung der Berechnung bei Aleksandr Hovhannisyan geben. Wichtig für uns ist zu wissen: es geht! – Und ich erhalte Werte, mit denen ich die clamp()-Funktion exakt nach meinen Wünschen steuern kann.
Fluid Typography Generator
In bester Jean-Pütz-Manier hab ich mal was vorbereitet und ein Web-Tool gebaut, das uns die Berechnungen abnimmt. Die Inspiration dazu kam größtenteils von Utopia, einem Tool, mit dem ich vor meiner Webflow-Zeit häufig gearbeitet habe. Utopia kann verdammt viel, zum Beispiel neben der Schriftgröße auch Abstände und Grids fluid kalkulieren. Es kommt allerdings mit der Einschränkung, dass ein bestimmter Faktor die nächst größere bzw. kleinere Schriftgröße festlegt.
Bei der Verwendung von nur einer Schriftart ist das sehr sinnvoll und erzeugt ein stimmiges, zusammenhängendes Gesamtbild. Ich verwende aber gerne mehr als eine Schriftart in meinen Designs und dann stimmen die Verhältnisse oft nicht. Außerdem möchte ich die Hauptüberschrift einer Webseite gelegentlich stärker absetzen und aus dem vordefinierten Verhältnis herauslösen, gerade auf großen Bildschirmen. Das ist mit Utopia nur schwer möglich, weshalb nun meine Alternative entstanden ist. Und ein letzter Punkt: Utopia erzeugt Custom Properties im CSS, mit denen ich in Webflow leider noch nichts anfangen kann.

Für die JavaScript-Programmierung hab ich mich länger mit ChatGPT unterhalten. Nach einigem Hin und Her und mehreren Korrekturschleifen hat das Ding tatsächlich das umgesetzt, was ich erzielen wollte. ChatGPT tat sich anschließend allerdings schwer, den ziemlich aufgeblähten Code vernünftig zusammenzufassen und zu vereinheitlichen, aber schlussendlich hat auch das funktioniert.
Das Ergebnis könnt ihr unter https://www.rurwerk.de/fluid-typography-generator begutachten und natürlich gerne nutzen.
Wie funktioniert der Fluid Type Generator?
Das Interface teilt sich in einen Eingabe- und einen Ausgabe-Bereich. Die beiden wichtigsten Input-Felder und auch Pflichtfelder im Eingabebereich sind grün umrandet und definieren die untere bzw. die obere Fensterbreite, jenseits derer sich die Schriftgröße nicht mehr ändert. Als nächstes werden die CSS-Selektoren bzw. Klassennamen komma-getrennt angeben, denen ich eine bestimmte Schriftgröße zuweisen möchte. Wer mit Client First arbeitet, wird z.B. die Überschriften im Stil von .heading-style-h1 umbenennen wollen. Natürlich für alle anderen Selektoren und Klassennamen entsprechend.
Unter Min. Font-size und Max. Font-size werden dann die gewünschten Minimal- und Maximal-Schriftgrößen eingetragen. Bleiben Felder leer, wird die jeweilige Zeile bei der CSS-Ausgabe nicht berücksichtig.
Das passende CSS wird direkt berechnet und im Ausgabebereich dargestellt. Über den Button CSS kopieren wird das CSS in den Zwischenspeicher kopiert und kann anschließend ins Projekt eingefügt werden.
Zusätzlich wird eine URL als CSS-Kommentar erzeugt, die alle eingegebenen Werte speichert, sodass eine nachträgliche Anpassung einzelner Werte mit dem Aufruf dieser URL jederzeit möglich ist.
Ein Beispiel
Machen wir das ganze an einem Beispiel konkret. Jonas verwendet in seinem Video (s.o.) ein Template von Finsweet, das mit Client-First aufgebaut ist. Wenn wir uns die Startseite ansehen, stellen wir fest, dass die Schrift der H1 sich nur am Breakpoint 768px ändert. Der Body-Text bleibt unverändert.
Das möchten wir mit dem Fluid Typography Generator (what a name ;-) eleganter und flüssiger anpassen. Zunächst benötigen wir unsere vier Werte zur Ermittlung der fluiden Schrfitgröße. Die H1 ist hier maximal 3.5rem groß und minimal 2.5rem, was umgerechnet 3.5 * 16 = 56px bzw. 2.5 * 16 = 40px entspricht.
Weiterhin können wir im Webflow Designer ablesen, dass die maximale Containerbreite bei 80rem liegt. Zusammen mit dem global padding von links und rechts 2.5rem ergibt sich eine maximale Viewport-Breite von (80rem + 2 * 2.5rem) * 16 = 1360rem. Jenseits dieser Breite macht es keinen Sinn, die Schrift weiter zu vergrößeren, weil auch der Container nicht mehr mitwächst, hier sollte also die maximale Schriftgröße einsetzen. Die minimale Viewport-Breite, ab der die Schrift nicht mehr kleiner werden soll, können wir hingegen selbst bestimmen. Ich würde sie für dieses Beispiel einfach mal bei 479px setzen, was dem vordefinierten Webflow-Breakpoint für Smartphones entspricht.
Die minimale Schrifgröße von 40px empfinde ich etwas zu groß auf kleineren Smartphones, weshalb ich hier 32px wähle. Damit hätten wir unsere vier Werte zusammen: Eine Schriftgröße von 32px, die ab 479px elegant wächst und bei 1360px die Maximalgröße von 56px erreicht. Diese Werte übergeben wir dem Generator. Weiterhin möchte ich auch den Body-Text, der hier mit 16px über alle Bildschirmbreiten gleich bleibt, auf 18px erhöhen, sobald die Maximalbreite erreicht ist. Auch das übergeben wir dem Generator. Die Klassennamen habe ich mit .heading-style-h1 und .text-size-regular an Client-First angepasst:

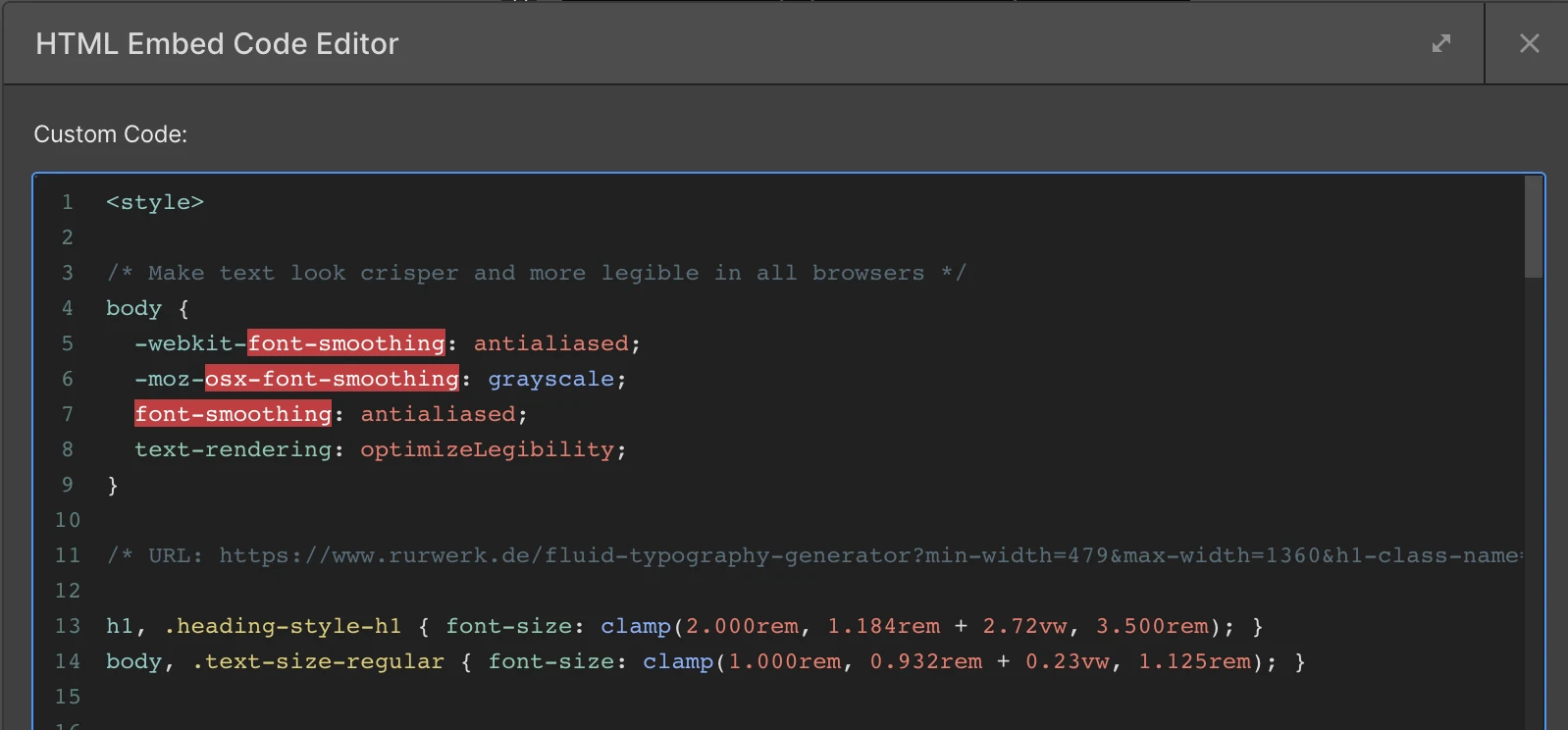
Im rechten Bereich wir automatisch die URL und das CSS generiert, dass wir kopieren und im oberen Bereich der Global Styles in den Editor eintragen:

Nun sehen wir unser gewünschtes Ergebnis. Die Schrift der H1 verändert sich sanft zwischen den von uns gesetzten Grenzwerten. Ebenso die Body-Schrift, allerdings wesentlich dezenter:
Nach dem gleichen Prinzip können wir auch die weiteren Überschriften und Textgrößen anpassen. Für stimmige Abstufungen im Schriftbild kann auch problemlos ein Faktor verwendet werden, um so die nächst kleine Schriftgröße zu ermitteln. Mit dem Faktor 1.125 würde die H2 dann 32px / 1.125 = 28.444px groß sein, die H3 dann 28.444px / 1.125 = 25.284px usw.. Und keine Angst vor krummen Werten: Das ist bei Fluider Typografie unvermeidlich und durch die höheren Schriftgrade, wie sie heute im Web verwendet werden, auch kein Problem. Auf mobilen Geräten, wo die Schriftgrade auch mal kleiner sind, haben wir durchweg High-Res-Bildschirme.
Fazit
Ich finde es lohnt sich, sich mit fluider Typografie auseinanderzusetzen. Mit wenigen Klicks zu Beginn eines Projekts lassen sich mit dem Fluid Typography Generator alle Schriftgrößen individuell einstellen, nach Webflow kopieren und schon steht die Typografie für die gesamte Website. Und selbst, wenn noch Anpassungen erforderlich sind, muss ich mir keine Gedanken über verschiedene Breakpoints hinweg machen, sondern lediglich an den Grenzwerten schrauben.
Wie siehst du das? Nutzt du Fluid Typography in deinen Projekten? Kannst du mit meinem Tool was anfangen? Lass es mich gerne wissen und schreibt mir auf Mastodon oder an hey@rurwerk.de.
